Jak má vypadat školní web?

Uživatelská přívětivost
Funkčně a přehledně
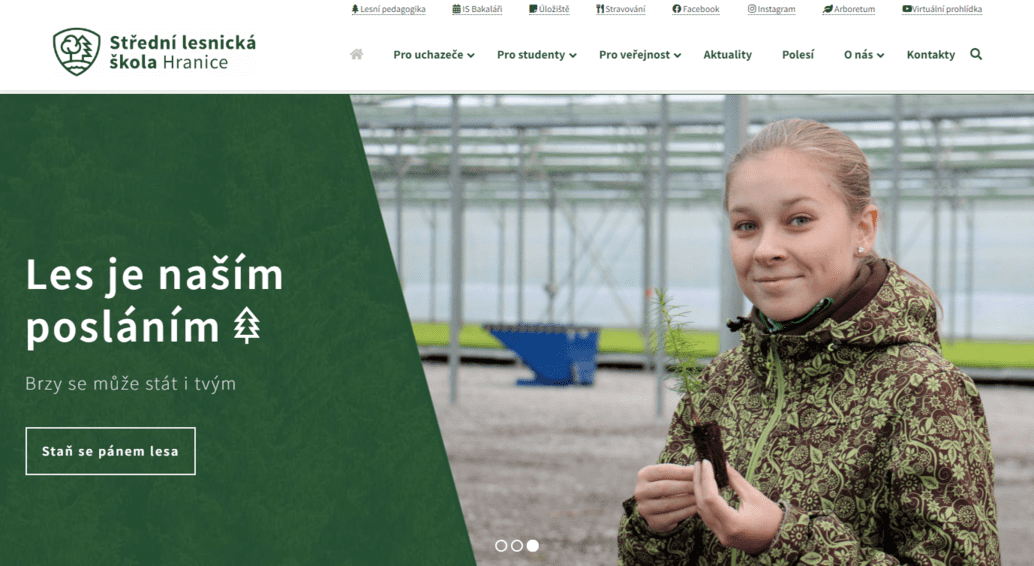
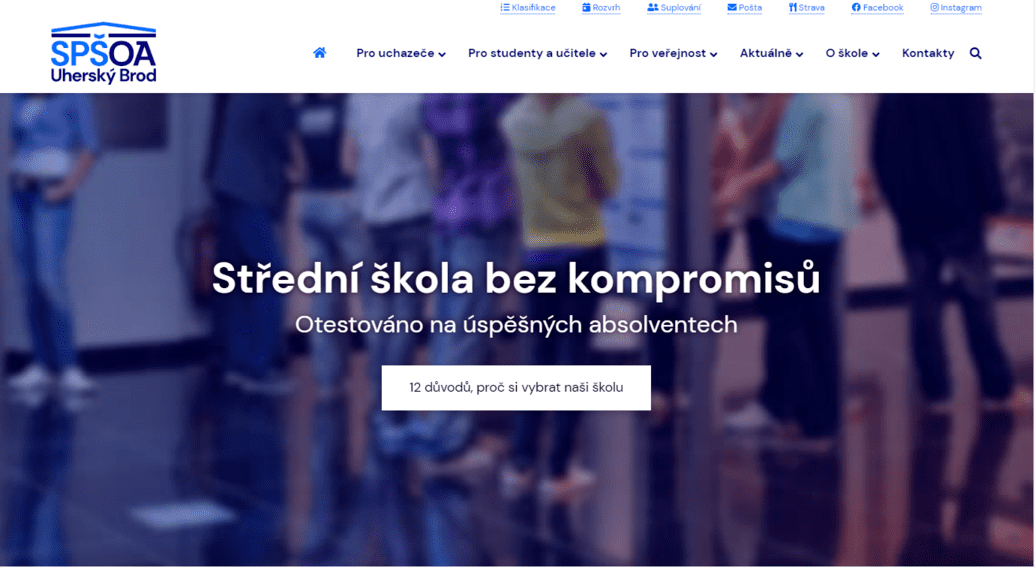
Špatně postavený web odradí až 69 % uchazečů (zdroj). Web je první místo, kde se lidé se školou potkají a na základně prvního si udělají představu, jestli je škola kvalitní nebo ne.
Nejdůležitější částí webu je konzistentní navigace (menu), protože se jedná o hlavní orientační prvek. Stránky a jejich podstránky musí být uspořádány logicky. Dobré je přidat drobečkovou navigaci, která návštěvníkovi ukazuje, kde na webu se právě nachází. Přidejte také vyhledávání, které prohledá všechny texty na webu.
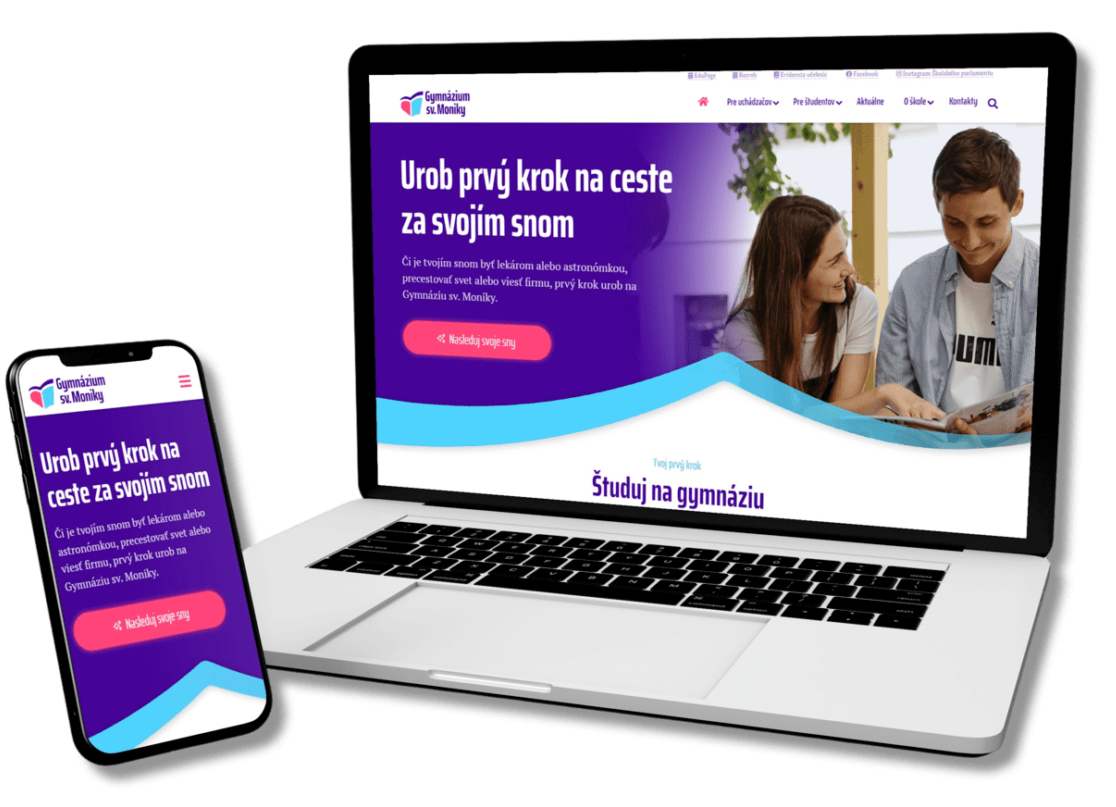
Dnes je internet prohlížen nejčastěji na mobilu, pak na větších obrazovkách počítačů, tabletů nebo i chytrých televizí. Rozložení a vzhled prvků na stránce se tedy musí přizpůsobovat všem zařízením tak, aby veškeré důležité části webu byly snadno dostupné bez nutnosti zvětšování a posouvání.
Vhodné je volit snadno zapamatovatelnou školní doménu v české národní doméně (.cz). Web by měl být dostupný jak prostřednictvím adresy s prefixem www, tak adresy bez něj, návštěvník je vždy přesměrován na jednu školou preferovanou variantu. Dejte pozor na prázdné stránky a nefunkční odkazy na web i mimo něj.
Web by měl používat redakční systém, který umožňuje jednoduchou a rychlou správu obsahu internetových stránek i méně zkušenými správci. Nejrozšířenějšími open source (zdarma) jsou Wordpress, Joomla a Drupal, mezi systémy provozované jako služba patří například Google Weby nebo Webnode.
Grafické zpracování
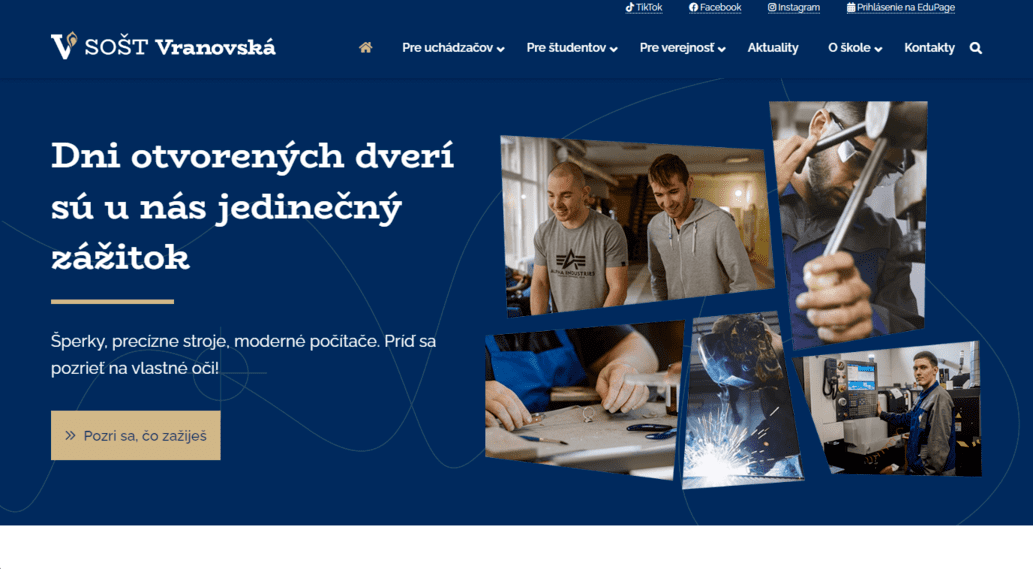
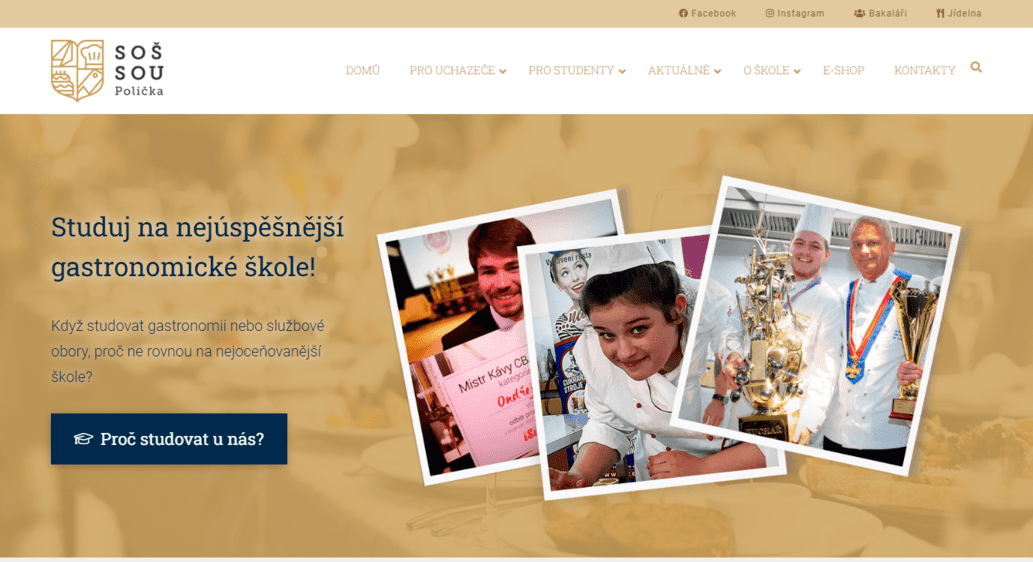
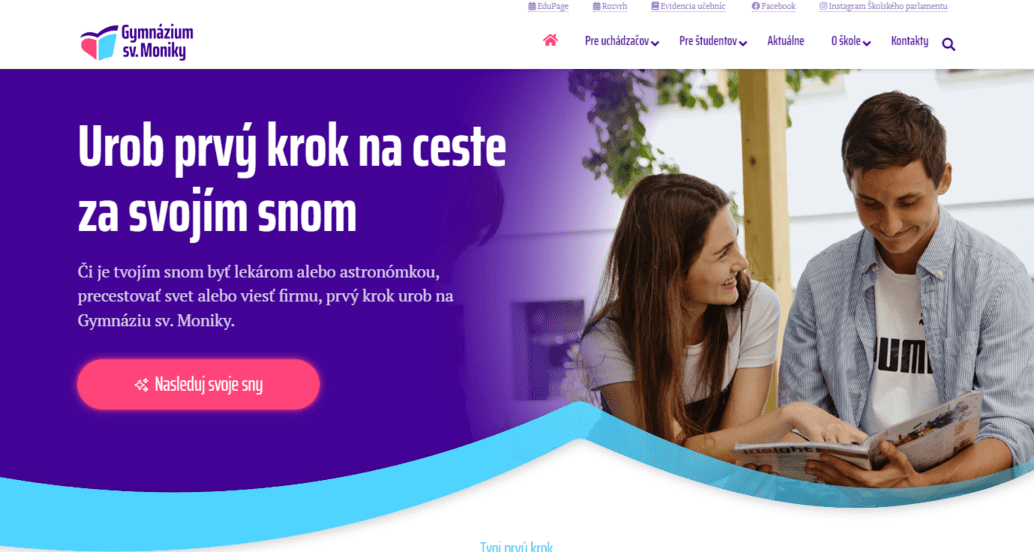
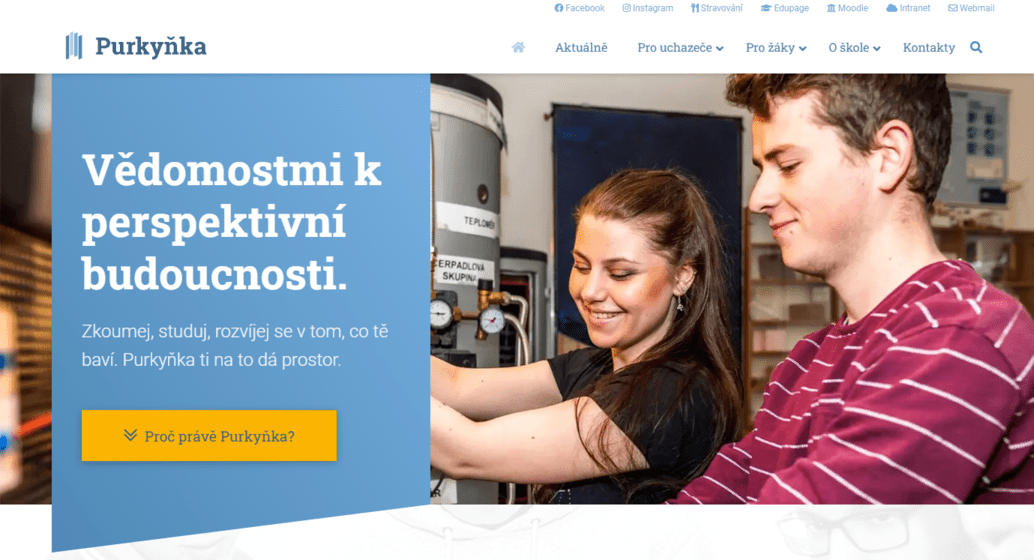
Oslovte vzhledem
Web by měl perfektně odrážet komunikační strategii a hodnoty školy. Grafika vhodně dokresluje obsah stránek a zvýrazňuje důležité interaktivní prvky. Návštěvník musí mít přehled a na stránce se lehce orientovat. Většinou platí: méně je více.
Grafika musí být konzistentní na všech podstránkách webu (například na každé podstránce by měla tlačítky vypadat stejně). Grafika na webu by vždy měla respektovat grafickou identitu školy.

Obsah stránek
Komunikujte jasně
Logo a název
Kontakty
Kontakty na zaměstnance
Profil školy
Pro uchazeče a studenty
Strategie a komunikace

Bezpečnost
Zpracování osobních údajů
Pokud váš web zpracovává osobní údaje, podle GDPR musíte uvádět totožnost a kontaktní údaje správce osobních údajů, účely zpracování, pro které jsou osobní údaje určeny a právní základ pro zpracování. Návštěvník webu musí mít možnost přijmout nebo odmítnout používané cookies. Web by měl mít implementovanou podporu protokolu IPv6 a doménu zabezpečenou pomocí DNSSEC.
Dejte pozor, aby z fotografií nešlo propojit žáky s jejich jmény. Bez přihlášení by web neměl umožnit ani propojení žáka s rozvrhem třídy, kterou navštěvuje. Stránky by také neměly obsahovat osobní údaje žáků jako jména, telefony, e-maily nebo adresy.